ALT Tag Optimization: The Ultimate Guide for Stellar SEO Results

The evolving world of Search Engine Optimization is inclusive of a diverse range of techniques and elements. One such element that often gets overlooked is the ALT tag, a simple yet powerful tool that can make a significant difference in how search engines understand and rank the website. At first, ALT tags may seem irrelevant, but in the complex web of SEO, these tags play a major role that extends beyond accessibility.
Despite its advanced algorithms, Google’s picture recognition still lacks the human ability to “see” and “understand” images. By adding a descriptive ALT tag, you give search engines valuable context about the content and relevance of your images, which can influence how well your page ranks in search results.
Think of the ALT text as a way to¬†optimise your images¬†to show up in Google image searches, leading to improved visibility of your content to the users. ALT tags serve multiple important functions‚ÄĒfrom enhancing web accessibility and providing semantic clues to search engines to improving user experience‚ÄĒthat collectively contribute to a more effective¬†SEO strategy. In the following guide, we will discuss the ins and outs of ALT tag optimize for enhanced visibility.
An Introduction To ALT Tags
ALT Tags, or we can say “Alternative Text Tags,” are textual descriptors you can see on images and other visual media on a website. These tags offer a tailored way to convey the content and function of an image to users who find it difficult to see or understand the image. For example, visually impaired users who navigate the web using screen readers rely on ALT tags to understand what an image is depicting.
In the context of SEO, ALT tags play a complex role. Firstly, these tags are imperative in enhancing web accessibility. ALT tags. ALT tags contribute to search engines’ efforts to provide globally accessible material by¬†optimizing images for websites, making it simpler for visually impaired people to navigate. This adherence to guidelines results in improved rankings of the website. Secondly, it offers semantic information to search engines. ALT tags provide the required context for these algorithms, allowing your images to be indexed accurately. This, in turn, improves your website’s chances of ranking higher in search results.

At the same time, ALT tags have an important role in enhancing user experience. Due to certain issues of the network, when an image fails to load, these ALT texts appear in place of the missing images. This informs the user about what should have been there, preventing confusion and potential frustration. Moreover, well-crafted ALT tags can enhance the aesthetics and functionality of a website by adding an informative layer to the visual elements.
Why ALT Tags Matter for SEO
ALT tags not only contribute to image search optimization but also to the overall ranking of a website. By including the keywords that are relevant to the image and the content of the page in ALT tags, you can improve the chances of your image being found in image searches for those keywords. This technique is especially valuable for e-commerce websites, where consumers search specifically for products via image search.

There is a direct connection between ALT tags and image search optimization. Because search engines cannot “see” images, they rely on ALT tags to decipher what an image represents. For example, if you are a company selling blue suede shoes, when you utilize an ALT tag saying “blue suede shoes,” your website’s image will likely appear when any consumer searches for that specific type of footwear. This can drive more organic traffic to your site, leading to higher conversion rates and potentially more sales.
Benefits Of Properly Optimized Alt Tags
When you employ Alt tags SEO efficiently, you will avail yourself of a number of benefits, such as:
- They enhance the user experience, especially for people who use screen readers to comprehend text because they are visually impaired.
- An inclusive website is one that ensures that all visitors can access the information communicated by the pictures using well-crafted ALT tags, which offer context and meaning.
- When photos are unable to load because of bad internet access, these tags might come in rather handy since they still provide users with a sense of what the image is about.
The Significance of Keyword Research for ALT Tags
SEO demands keyword research, and its importance extends to the optimization of ALT tags for images. When we talk about keyword optimization for image descriptors, choosing the relevant keywords becomes important as it informs search engines about the content and context of the images, aiding in accurate indexing. If your ALT tags are optimized with well-researched keywords, you stand a better chance of driving more organic traffic not only to your images but also to your website at large. There are various tools and techniques that can assist you in effective keyword research for ALT tags. These are:
These tools or platforms provide insights into keyword popularity, competition, and relevance and help in identifying high-volume and low-competition keywords. There is one other technique named competitor analysis that can be used for examining the keywords your competitors used for similar images. By doing so, you can gain a more comprehensive understanding of what terms are effective in your industry.
Remember to take semantic search into account by adding synonyms or similar phrases; this meets the needs of the increasingly complex¬†search engine algorithms¬†that seek to comprehend the user’s purpose rather than simply the precise keyword.
Optimize ALT Tags Effectively- A Comprehensive Guide
ALT tags, if used effectively, can result in improved ranking. Now the question arises- how to optimize image ALT tags for SEO to avail positive results. Well, no worries; the following guide will help you in achieving your goal.
- Identify the Image’s Purpose:¬†Understand what the image aims to convey through its graphical representation. For instance, Is it informative, decorative, or functional? The ALT text should represent the image’s purpose.
- Be Descriptive:¬†Make sure your¬†ALT image SEO text¬†provides a clear and concise description. For example, use “bar” instead of “chart” to show annual sales from 2019 to 2023.
- Relevant Keywords:¬†While it’s beneficial to include relevant keywords in your ALT text for SEO, don’t stuff them unnecessarily. Make sure they fit naturally within the description.
- Use Proper Punctuation: To make the ALT text more readable, especially for screen readers, use proper punctuation.
Tags For Decorative or Non-Informative Images
When it comes to¬†image optimization for both SEO¬†and accessibility, the treatment of decorative or non-informative images is just as important as that of informative ones. While these images may not carry content value, they still influence user experience and accessibility. Understanding how to properly tag these images ensures that you’re not just catering to search engines but also making your website more accessible. If you’re using an image as a background element set through CSS, you generally don’t need an ALT tag, as it’s considered decorative and not part of the HTML content.

Similarly, since¬†CSS pseudo-elements like ::before and ::after¬†are maintained by CSS and are not readable by screen readers, ALT tags are not appropriate when utilizing them for aesthetic flare. You can choose to use¬†role= “presentation”¬†together with an empty¬†ALT tag (alt=” “)¬†for elaborate decorative elements that are a part of the branding of your website. By focusing on these additional elements, you will make sure that your website is optimized for search engines as well as is accessible to all users.

Implementing ALT Tags in Various Web Development Platforms
ALT tags are necessary in web development for several reasons. These tags not only improve the accessibility of your website but also enhance your website SEO. ALT tags offer a textual description of an image, which can be read aloud by screen readers or displayed when an image fails to load. Different web development platforms have their own specific ways of adding ALT tags to images. Below are methods
Adding ALT tags in some commonly used platforms:
- WordPress:¬†This platform simplifies the process further with its graphical interface. When you upload an image, you’ll see a field labelled “Alternative Text“, where you can enter your description. This section is not restricted to new images. You can add or modify ALT text for older images, too. Simply visit your Media Library, click on an image and add or edit the “Alternative Text” field.

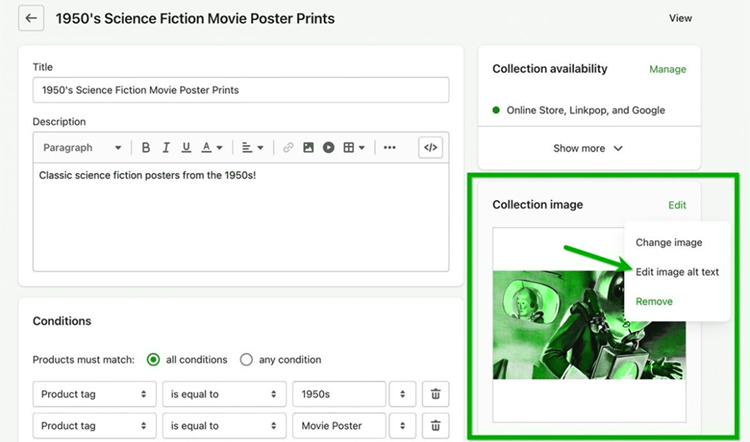
- Shopify:¬†In this platform, you can add ALT text by going into the product details, clicking on the image you want to edit, and then scrolling to the “Alt Text” section at the bottom of the screen. This addition of ALT text is important for product images in an online store. Good ALT text can help your products show up in image search results, potentially increasing sales.

- Drupal:¬†For Drupal users, after uploading an image, click on the “Edit” button and scroll to find the “Alternative Text” field to input your description. It allows you to bulk update ALT text. This feature is a saviour if you have a number of images that require similar descriptions. Navigate to the image gallery, select images, and edit ALT text in bulk.
- Squarespace:¬†To add your ALT text to the “Image Description” box in Squarespace, click the picture to open its settings. Next, scroll down to the “Image Metadata” section. Similar to other platforms, Squarespace prioritizes accessibility and SEO. Therefore, don’t overlook this step; it’s easy to perform and will help search engines as well as users.

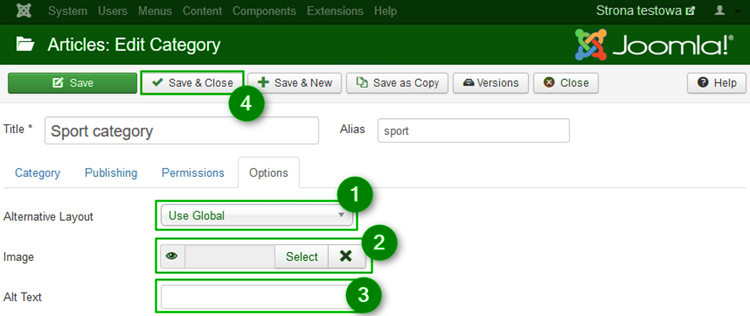
- Joomla:¬†For Joomla users, you can add your ALT text during the image upload process. Once you are done with uploading the image in the Media Manager, add your ALT text in the section named “Image Description.” Joomla also offers advanced SEO settings, making it a good practice to regularly update your ALT text to match your SEO strategy.

Common Mistakes To Avoid in ALT Tags Optimization
ALT tags are crucial for your website’s enhanced accessibility and SEO. However, there are some common mistakes that developers and creators often make when adding ALT tags to images. Avoiding these pitfalls can result in a more user-friendly and¬†search engine optimized website. Let’s explore these mistakes to get a clear picture:

- Blank or Missing ALT Tags:¬†One of the most frequent errors is the complete absence of ALT tags or leaving them blank. This neglect can adversely affect your website’s accessibility, making it difficult for users with visual impairments to understand the content. Screen readers will either skip over the image or read out the image file name, neither of which is helpful. Always ensure that every image has an appropriate ALT tag.
- Over-optimization and Keyword Stuffing:¬†Another common mistake is over-optimizing ALT tags by stuffing them with keywords in an attempt to improve SEO. It is quite true that ALT tags can help with SEO, but the excessive use of keywords can lead to penalties from search engines. It’s essential to maintain a balance; the ALT text should be descriptive and natural, serving both users and search engines effectively.
- Using Generic or Irrelevant ALT Tags:¬†Your ALT text should be contextual and relevant to the image they are depicting. Using generic or irrelevant texts can mislead both the users and search engine crawlers. For instance, using a tag like “image1” or “photo” does not provide any meaningful information. Be as descriptive and specific as possible to improve both accessibility and SEO.
While ALT tags are a small detail in the landscape of web development, their correct implementation is quite important. By avoiding these common mistakes, you can enhance the user experience, improve your site’s¬†SEO ranking, and make your website more accessible to everyone.
Measuring the Impact of ALT Tag Image Optimization
Optimizing ALT tags for images on your website is not just a one-time task; it’s an ongoing process that requires regular monitoring and updates. To truly understand the impact of your ALT tag optimize, there are several tools and methods you can use to track success.

- Google Analytics: This tool is helpful in analyzing if there has been an increase in organic traffic to your website after you have implemented your ALT tag strategy.
- Google Search Console: This tool allows you to see how your site performs in Google Search and provides insights into how your images appear in image search results.
- SEO Software:¬†This tool can help in tracking the specific keywords that you have used in your ALT tags. If your site climbs in the search results for these keywords, it’s a good indicator of effective optimization. With the correct optimization of keywords, your website rankings will achieve newer heights.
- Heat Mapping Tools: To check how users interact with the images on your site, one can utilize a heat mapping tool. Increased interaction can signify that your images (and ALT text) are relevant and engaging.
Once you have got the answer for “how to optimize images for a website,” and you have gathered the data, analyze it to understand trends. If you are observing that certain ALT tags are performing well, consider implementing similar strategies across other images. Conversely, if some tags are not contributing to increased engagement or better rankings, it may be time to revise them and understand¬†how to optimise images for the web. Keep an eye on your metrics and be ready to make adjustments. A/B testing different ALT text can also offer insights into what works best for your audience and search engines.
The End Note
The role of ALT tags extends beyond enhancing web accessibility for visually impaired users and boost a website SEO performance. When done right, these tags can directly contribute to improving organic traffic, better search engine rankings and an overall better user experience. However, the key to leveraging the full potential of ALT tags lies in their optimization.
Optimizing ALT tags involves a systematic approach, from understanding the image’s purpose and offering descriptive text to effectively incorporating relevant keywords without stuffing. Besides, measuring the success of your ALT tag optimize is as important as the optimize itself.
Tools like Google Analytics, Google Search Console, and various SEO software can provide invaluable insights into the effectiveness of your ALT tag strategy. This data-driven approach not only quantifies your success but also paves the way for continuous improvement. To optimize the entire SEO strategy effectively, you might need to invest in the expertise of our professionals.
With our comprehensive SEO solutions, we take the guess work out of the equation. Measure, analyze, and constantly improve your digital strategy with us. To learn more about our services, feel free to visit eSign Web Services.
Frequently Asked Questions (FAQs)
FAQs matter. Discover FAQ resources and find out what makes them effective.
1) What should I do if I have a large number of images without ALT tags?
It’s critical to begin adding ALT tags to your images as soon as possible if you have a significant number of them lacking. ALT tags improve the accessibility and search engine optimization of your website by giving users and search engines access to important information. Starting with your homepage and product/service pages, give priority to images on these pages. You can gradually work through the rest.
2) Can ALT tags alone improve my SEO rankings?
ALT tags are an important aspect of SEO, but they are not a magic solution. While ALT tags can help search engines understand your images and content better, they are just one piece of the SEO puzzle. To improve your SEO rankings, you should also focus on other factors like high-quality content, relevant keywords, website speed, mobile-friendliness, image SEO and backlinks.
3) Are there any character limits for ALT tags?
Yes, there are character limits for ALT tags. Ideally, ALT tags should be concise and typically between 5 to 125 characters. Search engines and screen readers rely on these tags to understand the image, so it’s essential to provide a clear and meaningful description within this character range.
4) Is it necessary to write different ALT tags for similar images?
Yes, it’s a good practice to write different ALT tags for similar images. This aspect is important if the images serve different purposes or provide unique information. If the¬†optimized images¬†are essentially the same and just differ in size or minor details, you can use similar ALT tags but try to include any distinguishing characteristics. Remember, the goal is to provide accurate and useful information for users and search engines.
5) How often should I update or revise ALT tags?
ALT tags generally don’t need frequent updates unless the content of the image or its context changes. If you make significant changes to a web page, it’s a good idea to review the ALT tags to ensure they still accurately describe the images.
6) Will ALT tags affect the loading speed of my website?
ALT tags themselves do not significantly affect the loading speed of your website. However, if you use extremely long or complex ALT tags, it could potentially slow down your website loading speed. To maintain optimal loading speed, keep your ALT tags concise and to the point.


