Comprehensive Guide to Core Web Vitals and Page Experience

Irrespective of the circumstances, first impression matters, and in the case of websites, it is represented through its User Experience (UX). Simply put, if you want to create an impactful first impression on your online traffic, you must ensure a flawless web experience.
According to BlueSpace, Every $1 invested in user experience results in a return of $100 (ROI = 9,900%). It also states that 88% of visitors are unlikely to return to a website where they have had a poor UX. Consequently, a new trend has become popular among website owners – Core Web Vitals SEO.
Keep reading to know all about Core Web Vitals and page experience.
What Are Core Web Vitals?
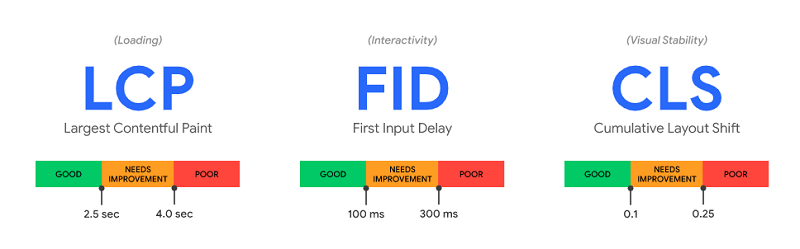
Core Web Vitals, also known as simply Web Vitals, are a recently developed set of performance metrics that help in highlighting the different aspects affecting the UX of a web page. These metrics are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
An alternative way of describing it will be a list of metrics that evaluate the responsiveness, page stability, and page speed of a website to ensure the audience will like it. Since a lot depends on how visitors perceive your webpage, this has become a crucial part of web page development.
These measures actually provide scores to your web pages, and the better your pages score, the more likely it is to perform well on the SERPs.
Why Are Vitals Important?
The UX of your web page is a gateway to understanding your brand for your visitors. So, if they are dissatisfied with the very first page, there is a high chance they will not visit the next page at all.
Even Google understands its importance which is why it has made Core Web Vitals a definite ranking factor as of mid-2021. So, not only will you lose the audience due to poor experience, but Google will further pull your ranking down.
Moreover, an Uplers survey states that Google will start to display a badge mentioning “Good Page Experience” in the SERPs for pages it deems worthy. Since the public has developed a sort of blind trust in the search engine, attaining such a badge will mean gaining an extra level of authority.
As it was just announced, many are yet to understand its role, which will delay its use on their sites. Hence, you must optimize Google Core Web Vitals in your website to remain ahead of the rest.
Core Web Vitals Google in Details
Though it is extremely important that you start to incorporate Core Web Vitals in your SEO strategies, you first need to understand its three metrics in detail.
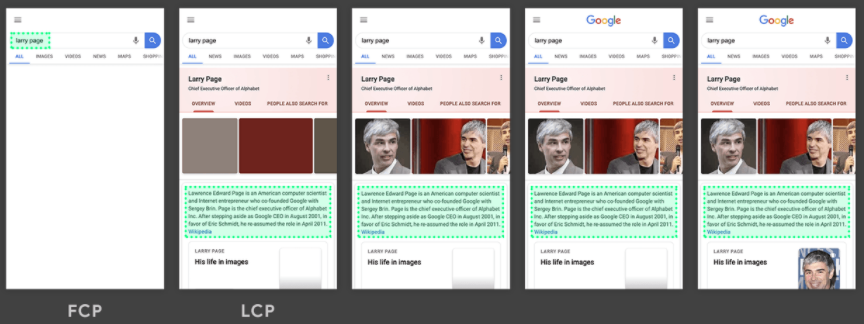
1. Largest Contentful Paint (LCP)
LCP measures the time interval from when a web page starts loading until the largest block of an image is rendered. This measures how long does a page’s main content takes to load on the screen, and the lower LCP your page gets, the better.
Also, understand the largest component on the page might change, and the latest candidate is what it’s measured on. The page speed is not only crucial for ranking but it is also required to keep the traffic. It is seen that 40% of visitors will leave a page if it takes more than 3 seconds to load.

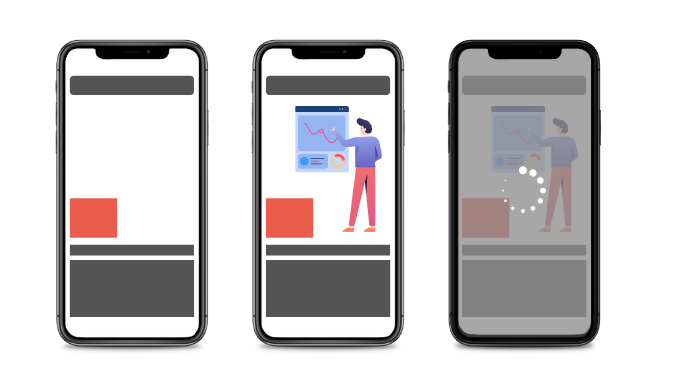
2. First Input Delay (FID)
Page loading and interactivity are two different quotients because one can interact with certain pages even before they have been completely rendered. The FID Core Web Vitals check inspects exactly that by measuring the time from when a page starts to load to the point when it responds to scrolls, clicks, or any other keyboard input. Usually, this interaction can get delayed due to main thread-blocking script tasks.
Even if a page doesn’t completely load, its allowance to interact with certain elements can prevent several visitors from leaving. Hence, if you find that your FID score is significantly low, try and improve that immediately.

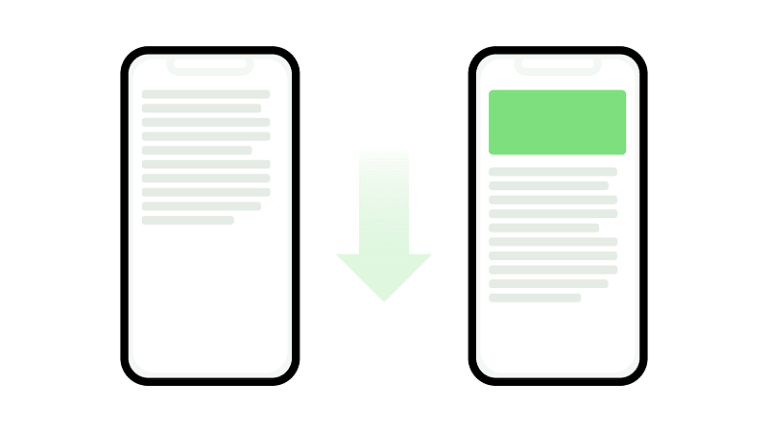
3. Cumulative Layout Shift (CLS)
The cumulative score of every unexpected visual layout shift within the viewport that occurred during a web page’s complete lifecycle is measured by the CLS. Since it measures the movement of an element between two frames, it is not represented in seconds.
Instead, this layout shift produces two fraction components called the distance fraction and impact fraction. The former refers to the greatest distance that an unstable element moves between two frames divided by its viewports’ biggest dimension. In comparison, the latter is the viewport area occupied by the element in both frames.

How to Measure Your Core Web Vitals?
Now that you clearly understand the three metrics, you should begin measuring your web pages’ Core Web Vitals SEO score. But before that, first know the scores that your page should possess to be considered ideal.
- Largest Contentful Paint (LCP) – Less than 2.5 seconds
- Cumulative Layout Shift (CLS) – Below 0.1 second
- First Input Delay (FID) – Within 100 ms

If your page’s score is slightly above these figures, a moderate improvement would be enough. However, if it is way off these scores, it is better that you consider making substantial design changes to the web page.
To measure these scores, you would require a proper Web Vitals measuring tool, much like the following.
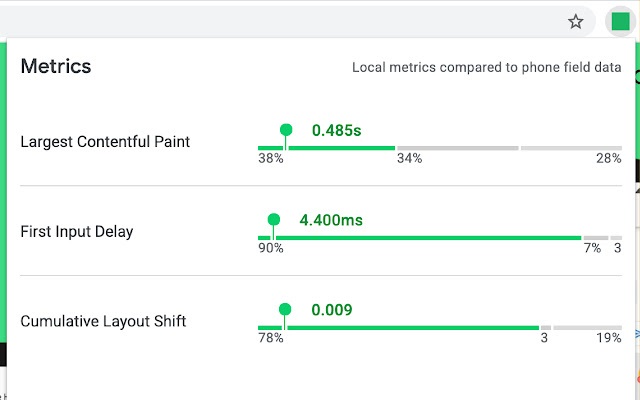
1. Web Vitals Chrome Extension
With the help of this particular tool, you can access the Core Web Vitals on page load and interact with a page to troubleshoot, should you find CLS or FID issues. Chrome extension is also available page-to-page while you browse through the website.

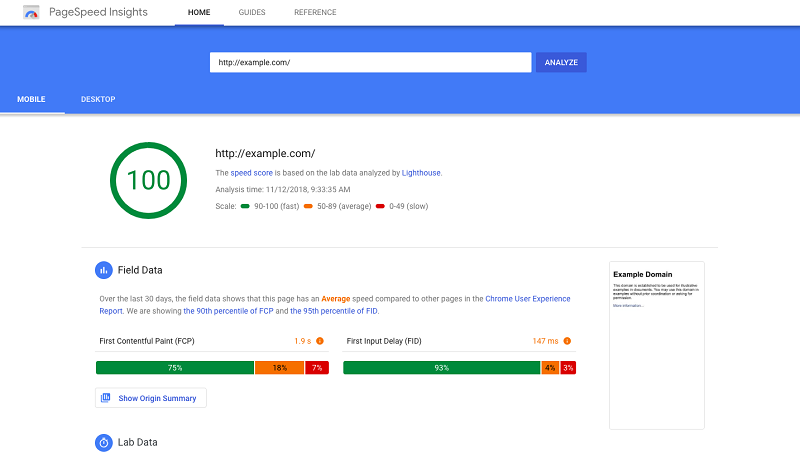
2. PageSpeed Insights
With PageSpeed Insights, you get field data and lab data in one report based on their availability. Moreover, you get multiple other metrics mostly related to the improvement of the failing pages.

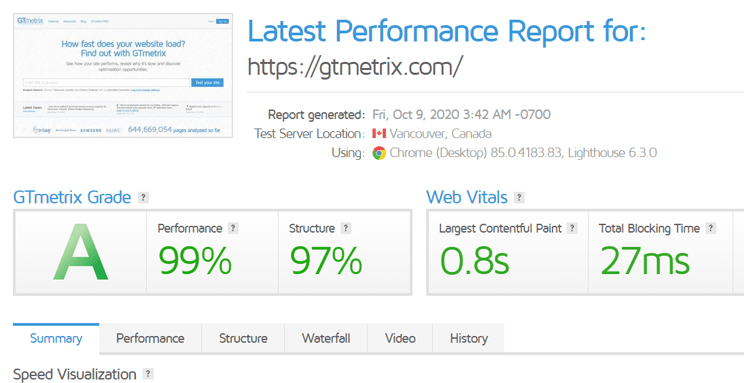
3. GTmetrix
GTmetrix is a free tool to analyze website performance and page load time. It can help you develop a faster, more efficient, and all-around improved website experience for your users.
GTmetrix uses Google Lighthouse to grade your site’s performance and provides easy to follow recommendations to fix these issues.

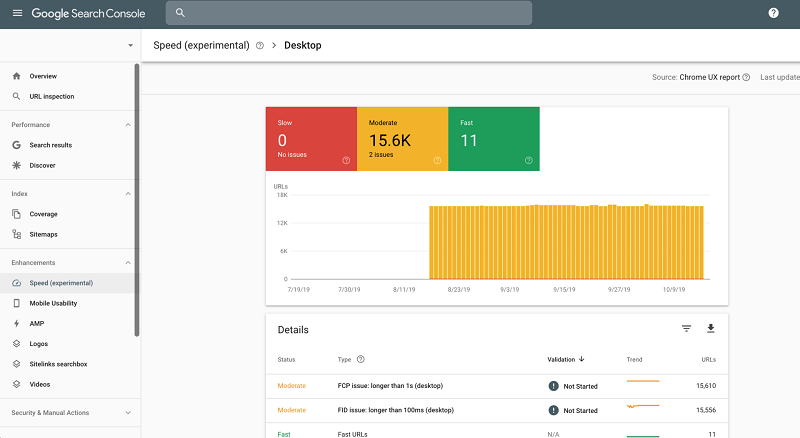
4. Google Search Console
You cannot go wrong with this one as it is a tool developed by Google itself, the search engine you are trying to impress with Core Web Vitals SEO. With its assistance, you can pinpoint groups of pages with similar causes of failing and address them more effectively.
It further links the information to PageSpeed Insights which streamlines the process even better.

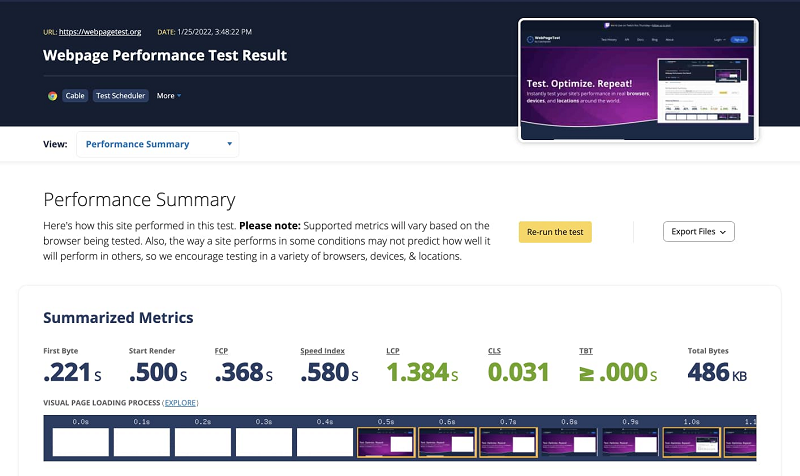
5. WebPageTest
If you want to configure your Core Web Vitals test approach with several conditions, WebpageTest is ideal for you. This is also developed by Google’s Chromium team, so its results/information is as authentic as you would get from Google itself.

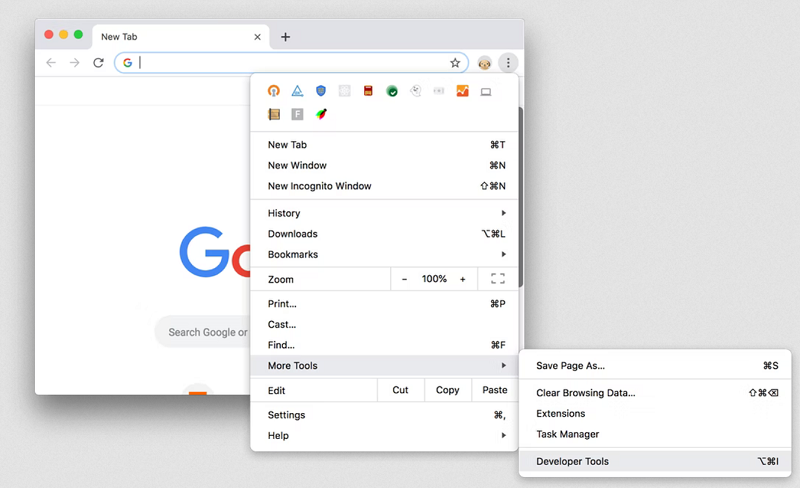
6. Chrome Dev Tools
Chrome also offers a highly proficient set of tools in its Performance tab. With its help, you can discover or back-track issues and get detailed and informative reports and page load recordings. If you want to have extreme accuracy for the optimization work, its switches, tools and options will assist you in achieving that.

How to Improve Core Web Vitals?
If, after measuring your website’s Google Core Web Vitals 2021, you find out that they are way off from what is acceptable by the search engine, there’s no need to fret. There are several effective ways to improve the score drastically and get an acceptable SERP ranking.
1. Reduce JavaScript (JS) Execution
A poor FID score would mean that your web page interacts with its visitors over 300 milliseconds. However, by reducing and optimizing its JavaScript execution, you can help this situation substantially. This is because by doing so, you are reducing the time between your web browser execution of JS code and a page.
Every time your website’s core sends a request to the browser, it reserves new memory. Unfortunately, this stops JS and might slow down your web page. So, to ensure proper implementation of Web Core Vitals SEO, try and use as little memory as possible.
2. Stabilize Loading Speed
By stabilizing loading speed, you are improving the CLS score of your web page. To do so, you will have to specify room for images and other web elements that are not words. Understand that optimizing your site for CLS will not make it essentially load faster, but your visitors will perceive it to do so.
So, while designing your web pages, add height and width for images in the CSS. This way, the browser will actively reserve space for that particular image that is supposed to appear. After that, all the text gets loaded. Also, make sure that you set proper spacing for the images, and you can make the page loading seem significantly smoother and faster.
3. Use Mobile-Friendly Key Page Templates
More and more people are transitioning to mobile phones for almost every type of browsing session. So, you must design a mobile-friendly website to ensure that they do not face any difficulty in using your site.
If not all, make sure that your site’s key pages are using such templates as since the last Core Web Vitals update, mobile-friendliness has become even more crucial. To further ensure that your pages are at the optimum stage, conduct a Mobile-Friendly Test and monitor regular Mobile Usability Report.
How to Prepare for Google’s Future Page Experience Updates
Like any other aspect of Google, the Core Web Vitals ranking factor will also go through several updates. These are to filter content that the current audience appreciated than the ones it deems ideal.
Hence, you, too, need to upgrade your site and prepare it for these upcoming changes. If you are wondering how the answer lies in regular analysis. However, here, you are not exactly focusing on how your page is performing but rather how the audiences interact with it.
Conduct general surveys to see how the general public reacts to most websites and what significant behavior changes they have gone through. If you manage to keep modifying your content for these transitions, you are automatically preparing for the updates that Google will launch in the near future.
Conclusion
As a website owner, you must have noticed how the landscape of searching is slowly transitioning, and the current point of interest for both website owners and search engines is the Core Web Vitals SEO. So, if you want your website to remain relevant and ahead of its competitors, you need to incorporate the same.
Use this as a guide for optimizing the Web Vitals, and you will notice a significant difference in your site’s performance.
Do you have any other perspective on this?
Drop your comments below.



Keep on writing. Great job!